
Inhalte auf einen Blick
- 1 Was ist überhaupt Whitespace beim Webdesign?
- 2 Whitespace erleichtert Nutzern die Fokussierung auf wichtige Inhalte
- 3 Whitespace sorgt beim Webdesign für kürzere Ladezeiten
- 4 Mehr Whitespace bedeutet kleinere Headergrafiken mehr Platz und bessere Lesbarkeit
- 5 Whitespace intensiviert die Wirkung von Formen
Was ist überhaupt Whitespace beim Webdesign?

Der Terminus „Whitespace“ klingt sehr modern. Doch eigentlich handelt es sich dabei um einen recht alten Hut. Denn der Begriff Whitespace bezeichnet im Kontext des Webdesigns einfach die weißen Flächen auf einer Webseite. Im Deutschen findet dafür auch die Bezeichnung „Weißraum“ Verwendung. In den Anfangstagen des Internets war Whitespace wegen technischer Limitierungen und niedriger Übertragungsgeschwindigkeiten recht häufig auf Websites zu sehen. Heute ist es aber als bewusst eingesetztes Gestaltungselement auf dem Vormarsch, wobei es bei richtiger Verwendung nicht langweilig wirkt und zudem gleich mehrere Vorzüge bietet.
Whitespace erleichtert Nutzern die Fokussierung auf wichtige Inhalte

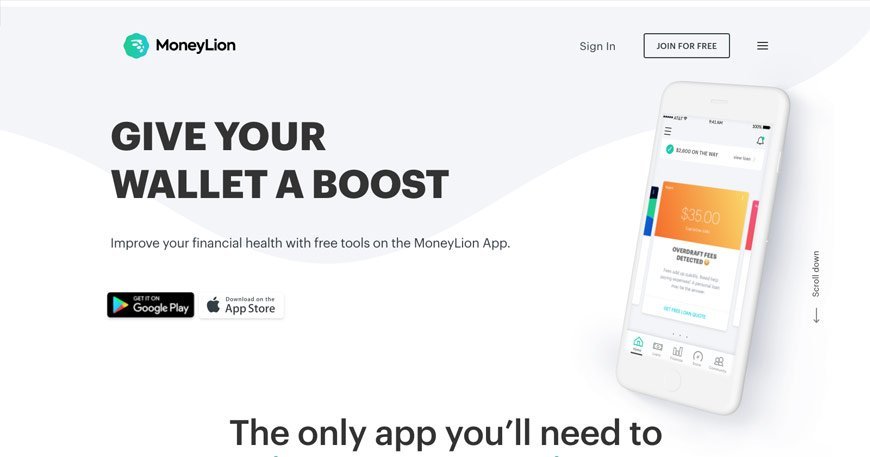
Viele Webseiten können heute für Besucher sehr verwirrend sein. Hier blinkt es, da leuchten grelle Farben, daneben startet ein Video und darunter drängt sich ein Pop-up in den Vordergrund. Da wissen Nutzer kaum noch, wo sie ihre Aufmerksamkeit hinlenken sollen. Whitespace stellt im Vergleich dazu so etwas wie einen Gegenentwurf dar. Statt einer visuellen Reizüberflutung lässt sich mit diesem Gestaltungsmittel nämlich der Fokus auf bestimmte Inhalte lenken. Dabei wirkt der Weißraum strukturierend und gestattet dem Besucher der Webseite oft einen besseren Überblick.
Whitespace sorgt beim Webdesign für kürzere Ladezeiten

Whitespaces werden im Vergleich zu hochauflösenden Backgrounds schneller geladen. Das ist auch heute noch relevant. Denn moderne Datenübertragungsstandards reduzieren zwar kontinuierlich die Wartezeiten, die bis zur Anzeige von Webseiten vergehen. Allerdings ist der Umfang von Internetauftritten in den letzten Jahren gleichzeitig auch deutlich gewachsen. Zudem nimmt der Anteil von mobilen Webseitenaufrufen ständig weiter zu und gerade hier können zahlreiche Benutzer nicht oder zumindest nicht dauerhaft auf höchste Geschwindigkeiten zurückgreifen. Deswegen ist es sinnvoll, durch die Verwendung von Whitespace die Ladezeiten zu verbessern, damit Besucher nicht zu lange warten müssen, bis ihr Browser die Webseite komplett dargestellt hat. Darüber hinaus reduziert sich durch die Verwendung von Weißraum beim Webdesign das notwendige Übertragungsvolumen, was vor allem Smartphonenutzer mit einem beschränkten Datenvolumen zu schätzen wissen.
Mehr Whitespace bedeutet kleinere Headergrafiken mehr Platz und bessere Lesbarkeit

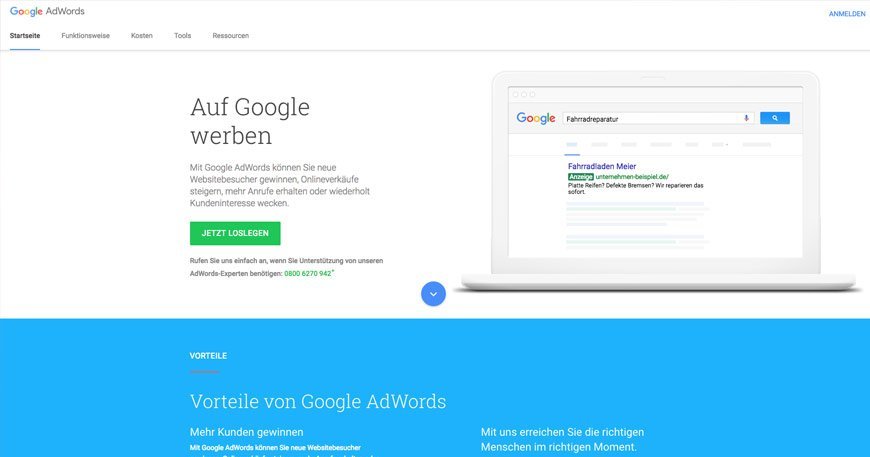
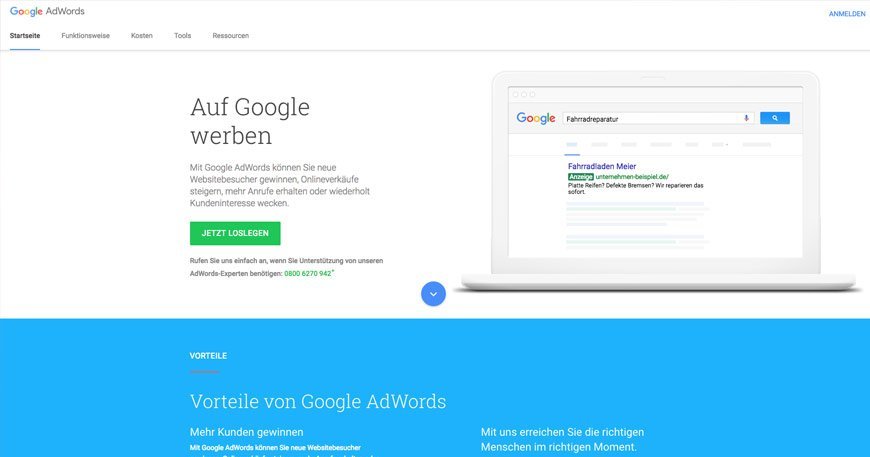
In den letzten Jahren waren bei einigen Webdesignern knallige Headergrafiken im XXL-Format äußerst beliebt. Manche waren sogar so groß, dass diese beim Aufruf des jeweiligen Internetauftritts fast den kompletten Bildschirm ausgefüllt haben. 2021 wird diesbezüglich zum Glück weniger marktschreierisch, sodass die Headergrafiken wieder etwas schrumpfen. Dafür wird der Whitespace in Verbindung mit wichtigen Inhalten stärker in den Vordergrund rücken. Webseiteninhaber können so etwa auf Aktionen oder ihre Kontaktdaten verweisen, ohne dass Besucher solche Informationen umständlich und langwierig suchen müssen. Die Kombination von solchem Content mit bunten Headergrafiken oder gar über diesen erweist sich hingegen oft als schwierig. Das liegt vor allem daran, dass die Inhalte wegen der mangelnden Farbkontraste schlecht lesbar und leicht zu übersehen sind. Vor dem Whitespace als Hintergrund können Besucher hingegen fast jede Schriftfarbe hervorragend erkennen.
Whitespace intensiviert die Wirkung von Formen
Viele Webseiten sind immer noch durch klassische Formen wie Rechtecke oder Kreise strukturiert. Dabei eignen sich für die Strukturierung von Websites auch viele andere geometrische Formen wie Dreiecke oder Trapeze. Diese bieten zudem viele interessante Optionen. So lassen sich hier einzelne Ecken etwa durch Hervorhebungen, Farbgestaltungen oder Verschiebungen wie Pfeile einsetzen. Dadurch können Webdesigner Besucher auf bestimmte Inhalte gezielt hinweisen. Was das alles mit Whitespace zu tun hat? Diese Formen entfalten bei der Verwendung von Weißraum ihre maximale Wirkung, während sie bei vielfarbigen Hintergrundgrafiken unterzugehen drohen. Auch im Header selbst lassen sich geeignete Formen wie Hinweispfeile einsetzen. Möglich ist das auch durch die Verbindung von Whitespace und farbigen Backgrounds, was zudem meistens innovativ und optisch ansprechend wirkt.
Haben Sie noch Fragen zu diesem Gestaltungselement und möchten Sie wissen, wie es sich auf Ihrer Webseite am besten einsetzen lässt? Dann kontaktieren Sie mich unverbindlich. Unsere Webdesign Agentur in Münster gestaltet Ihren Internetauftritt modern und ansprechend, sodass er nicht nur Ihnen, sondern auch Ihren Besuchern sowie den Algorithmen der wichtigsten Suchmaschinen gleichermaßen zusagt.


Das waren viele Infos und Du hast Fragen und/oder Anregungen?
Lass es mich wissen und schreibe einen Kommentar!