Pagespeed Optimierung für ein besseres Ranking bei Google & Co.

Pagespeed Optimierung und Pagespeed sind (noch) Fremdwörter für Sie? Früher zählte der Pagespeed, auch Ladegeschwindigkeit genannt, zu den indirekten Rankingfaktoren von Google.

Der Pagespeed ist heute ein wichtiger Rankingfaktor
Doch was viele Menschen nicht wissen: Google analysiert den Pagespeed bereits seit 2009 aktiv und führt die Ladezeiten von Webseiten seitdem in der Google Search Console auf. Erst kürzlich gab Google die Bedeutung der Ladezeit einer Website in einem offiziellen Statement als Rankingfaktor bekannt.
Zum einen sorgt eine kurze Ladezeit dafür, dass sich Besucher einer Website nicht mit Warten quälen müssen und zum anderen sichert man sich eine positive Beurteilung durch Google & Co. Haben Sie sich bereits mit der Pagespeed Optimierung Ihrer Website auseinandergesetzt? Spätestens jetzt sollten Sie sich darüber Gedanken machen! Alle hier genannten Tipps und viele weitere habe ich selbst für meine eigene Webseite inventivo.de getestet, für gut befunden und setze ich so in zahlreichen Kundenprojekten erfolgreich ein.
Übrigens: Auch die letzten Google Algorithmus Updates stehen ganz im Zeichen einer optimierten mobilen Darstellung von Webseiten und damit verbunden von schnellen Ladezeiten.
Mit einer Pagespeed Analyse die Ladezeiten Ihrer Webseite messen

Nun stellen Sie sich sicher die Frage, wie man die Ladezeiten einer Internetseite verbessern kann. Dazu sollte man erst einmal in Erfahrung bringen, wie es um den Pagespeed der eigenen Webseite bestellt ist. Inzwischen stehen Ihnen dafür zahlreiche Online-Tools zu Verfügung.
Google selbst bietet mit seinem kostenlosen Tool Pagespeed-Insights eine effektive Möglichkeit, die Ladezeit Ihrer Website Schritt für Schritt mittels Pagespeed Optimierung zu verbessern. Pagespeed Insights gibt es übrigens auch als praktisches Browser Add-On für Chrome und Firefox. Das Google Tool gibt Ihnen konkrete Maßnahmen zur Pagespeed Optimierung Ihrer Website vor. Ein weiteres sehr nützliches Pagespeed Tool ist GTmetrix, welches die Daten diverser Pagespeed-Tools in sich vereint.
Wie kann man die Ladezeiten einer Internetseite verbessern?
Durch die Pagespeed Messung sollte sich ein eindeutiges Bild der Ausgangslage ergeben haben. Daher können Sie nun zur tat schreiten: Durch die Beachtung und Optimierung folgender Faktoren lässt sich der Pagespeed Ihrer Website positiv beeinflussen und sogar nachhaltig steigern – nicht nur Ihre Besucher danken es Ihnen, sondern auch Google freut sich über eine gelungene Pagespeed Optimierung und honoriert diese in der Regen mit besseren Rankings!
1. Page Speed Optimierung durch Server Caching

Eine Website oder ein Onlineshop besteht aus unzähligen Daten. Dies können z.B. Bilder, Videos, Php- oder HTML-Dateien sein. Das Server Caching schont den Webserver und die Datenbank Ihrer Website, da der Server weniger Daten aus der Datenbank anfragen und bearbeiten muss.
Doch wie funktioniert das? Bei einem erneuten Aufruf der Internetseite, befindet diese sich bereits mit allen benötigten Daten im Server Cache. Der Browser, wie Firefox oder Chrome greift also automatisch auf den Server Cache zu und erspart sich die komplexe Abfrage der Seite im Hintergrund.
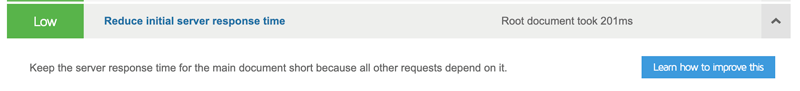
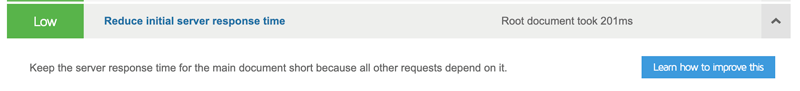
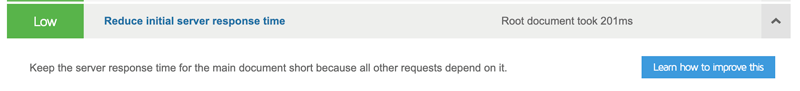
Kunden wechseln übrigens regelmäßig von den „üblichen Verdächtigen“, wie Ionos, Strato und Co. zu einem inventivo Hosting, da sie mit den Ladezeiten ihrer Webseite nicht zufrieden sind. Als spezialisierter Webhoster mit Fokus auf schnelle Ladezeiten und Datensicherheit biete ich Hosting für Ihre WordPress Webseite oder Ihren Shopware 6 Shop an. Durch den Einsatz des Litespeed Servers in Verbindung mit schnellen DNS (Domain Name Servers), wie wir sie auf den inventivo Servern einsetzen, kann man übrigens auch die Antwortzeit des Servers auf ein Minimum reduzieren:

Alle inventivo Server stehen in einem renommierten deutschen Rechenzentrum mit schneller Anbindung und sind mit optimaler Hardware für die Unterstützung pfeilschneller Ladezeiten ausgerüstet. Neu im Programm ist das Litespeed Webhosting, bei dem ein wesentlich schnellerer Litespeed-Server den gängigen Apache Server mit nGinx-Proxy ersetzt. Der Litespeed Server cached Ihre Webseite serverseitig und sorgt so für sehr schnelle Ladezeiten.
Ein weiterer Vorteil ist, dass Sie direkten Kontakt zum Hoster & Entwickler in einem haben. Daher profitieren Sie von einem ausgezeichneten und gewissenhaften Support mit echtem Commitment für Ihre Sache. Über das Hosting hinaus können wir dann auf direktem Wege und gemeinsam weitere Maßnahmen für die Verbesserung Ihrer Webseite erörtern, planen und umsetzen.

Shopware Hosting
- Ultraschnelle Zugriffszeiten
- Litespeed Webserver
- Realtime Virenscan & Firewall auf dem Server
- Verschiedene Speicherplatz-Pakete
- Tägliche Backups
- ISO 27001-zertifiziertes Datacenter mit Standort Deutschland
- Optional: Amazon Cloudfront CDN
- Optional: Amazon Route 53 DNS

WordPress Hosting
- Ultraschnelle Zugriffszeiten
- Litespeed Webserver
- Litespeed Caching Plugin für WordPress inklusive
- Realtime Virenscan & Firewall auf dem Server
- Verschiedene Speicherplatz-Pakete
- Tägliche Backups
- ISO 27001-zertifiziertes Datacenter mit Standort Deutschland
- Optional: Amazon Cloudfront CDN
- Optional: Amazon Route 53 DNS
TIPP: Wenn Sie auf Ihrer Website Änderungen im Front- oder Backend vornehmen, muss der Server Cache danach gelöscht und durch normale Seitenaufrufe erneut aufgebaut werden. Insgesamt ist das serverseitige Caching eine sehr effektive Maßnahme im Rahmen einer Pagespeed Optimierung.
2. Pagespeed Optimierung durch Browser Caching
Sollten Sie eine Vielzahl wiederkehrender Besucher auf Ihrer Website haben, lohnt sich das Browser Caching besonders. Im Gegensatz zum Server Caching werden bei dieser Methode einzelne Bestandteile, die sich nicht verändern im Browser Cache auf dem Gerät des Benutzers gespeichert. Solche Bestandteile sind zum Beispiel Bilder, CSS oder JS. Da diese Bestandteile bereits im Cache gespeichert sind, müssen sie beim erneuten Besuch der Website durch einen Besucher nicht nochmal geladen werden. Sicherlich können Sie sich vorstellen, dass die Ladezeit dadurch viel geringer ausfallen!
Es gibt zwei Möglichkeiten, das Browser Caching durchzuführen: Zum einen stehen Ihnen die unterschiedlichsten Plug-Ins für Ihr CMS zur Verfügung. Für WordPress sind dies zum Beispiel WP Rocket, W3 Total Cache oder WP Fastest Cache. Zum anderen können Sie das Browser Caching manuell über die .htaccess-Datei aktivieren. Diese Option ist allerdings komplexer und erfordert ein wenig Know-How.
TIPP: Nutzen Sie die gängigen Caching Plugins für Ihr CMS, um die Ladezeiten Ihrer Webseite zu verbessern.
3. Minimieren Sie HTTP-Requests

Besucht ein Benutzer Ihre Website, wird im Hintergrund eine Anfrage an den Server übermittelt. Daraufhin liefert der Server als Antwort das HTML Ihrer Website. Dieses verweist wiederum auf andere Dateien, wie CSS, JS oder Bilder. All diese Dateien werden mit dem Hypertext Transfer Protocol (HTTP) aufgerufen.
Doch was ist nun das Problem? Der Browser kann maximal acht Anfragen zur gleichen Zeit und pro Domain ausführen. Wird diese Grenze überschritten, gelangen die restlichen Anfragen in die Warteschlange. Das kostet natürlich viel Ladezeit.
Und hier folgt die Lösung für Sie: Fassen Sie das zusammen, was zusammengefasst werden kann! Häufig kommt es vor, dass es viele kleine CSS- und JavaScript-Dateien auf Ihrer Website gibt, die jeweils in einer Datei zusammengefasst werden können. Dies kann entweder manuell oder über ein entsprechendes Website-Plugin erfolgen.
TIPP: Es ist wichtig, nach dieser Maßnahme im Rahmen einer Pagespeed Optimierung die Darstellung und Funktion Ihrer Website zu prüfen, da das Zusammenfassen von Dateien auch zu Fehlern führen kann.
4. Optimieren Sie alle Bilder mittels Kompression

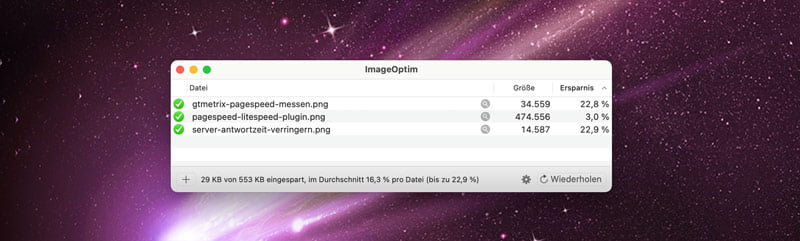
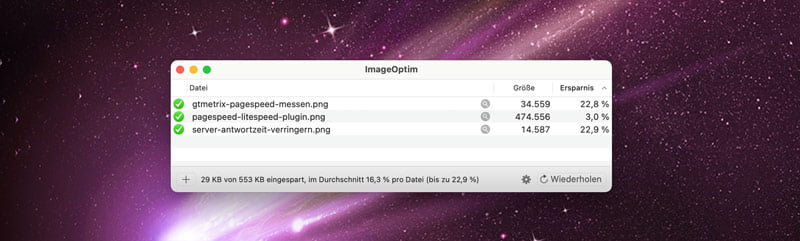
Bilddateien enthalten viele Daten, die sich nicht auf die Darstellung der Pixel auswirken. Dazu gehören zum Beispiel EXIF-Daten oder andere Bildinformationen, die durch ein kostenloses Tool namens ImageOptim oder eines der zahlreichen Plugins und Extensions für Magento oder WordPress aus den Bilddateien gelöscht werden können. Durch diese Methode verringern Sie die Größe der Website-Bilder bis zu 70% ganz ohne Qualitätseinbußen. Da der Browser kleinere Bilddateien laden muss, können Sie mit dieser Pagespeed Optimierung die Ladezeit Ihrer Website enorm verkürzen.
5. Stellen Sie für alle Bilder auch eine webp-Version zur Verfügung
Webp ist ein Dateiformat für Bilder, mit dem man statische oder animierte Bilder wahlweise verlustfrei oder verlustbehaftet komprimieren kann. Vor allem für mobile Geräte ist das Format interessant, da es in der Regel ca. um die Hälfte kleinere Dateigrößen ergibt als .gif, .png oder jpg.
Webp ersetzt dabei die genannten Bildformate nicht, sondern stellt kompatiblen Browsern vielmehr die Möglichkeit zur Verfügung, das kleinere Webp-Bild anstelle des .gif, .png. oder .jpg anzuzeigen. Dazu reicht es aus mit einem kostenfreien Tool wie dem WEBP Converter von cloudconvert für alle Bilddateien der Webseite eine zusätzliche Webp-Datei zu erstellen. Diese wird dann einfach in den Ordner gelegt, in dem sich dazu dazugehörige .gif, .png oder .jpg befindet.
Die Verwendung von Webp ist ein wahrer „Geschwindigkeits-Booster“, da Bilder einen wesentlichen Anteil an den Ladezeiten Ihrer Webseite haben. Möchten Sie Webp-Dateien mit dem WordPress Media Uploader hochladen, so erscheint allerdings eine Fehlermeldung. WordPress erlaubt den Upload von Haus aus nicht. Daher habe ich ein Plugin geschrieben, welches den Upload von webp-Bildern in WordPress erlaubt. Sie können dieses hier erwerben:

Webp Support für WordPress Media Uploader (WordPress Plugin)
6. Komprimieren Sie Dateien mit Gzip-Komprimierung
Alle aufgerufenen Dateien, müssen geladen werden. Dabei handelt es sich in der Regel um PHP, HTML, Bilder, CSS-, oder JS-Dateien. Je kleiner die Dateien sind, desto schneller werden Sie geladen. Durch die Komprimierung großer Dateien können Sie die vom Browser zu ladende Datenmenge um einiges verringern und so auch die Ladezeit.
Selbstverständlich wird eine solche Komprimierung nicht per Hand gemacht, da dies viel zu viel Zeit in Anspruch nehmen würde. Durch bestimmte Einträge in der .htaccess-Datei können Sie die Gzip-Komprimierung Ihres Servers in Anspruch nehmen.
TIPP: Nutzen Sie die Gzip-Komprimierung. In vielen Fällen können somit einzelne Dateien um circa 80% reduziert werden!
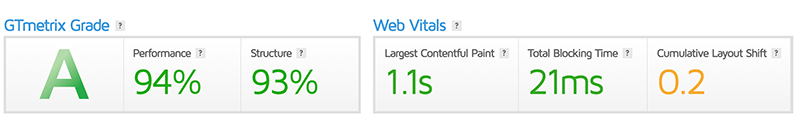
7. Core Web Vitals im Blick haben

Dass Google Wert seit einiger Zeit auf schnelle Ladezeiten und Benutzerfreundlichkeit von Webseiten legt, ist hinlänglich bekannt. Nun hat der Suchmaschinen-Riese mit den Core Web Vitals auch die dazugehörigen, messbaren Kriterien namens Core Web Vitals bekannt gegeben.
Im Prinzip beziehen sich diese Faktoren auf ebendieses: Schnelle Ladezeiten und dadurch bedingt eine hohe Nutzerfreundlichkeit. Daher ist es eine gute Strategie, sich der Einhaltung der Google Core Web Vitals zu verschreiben. Das bedeuten die Kriterien:
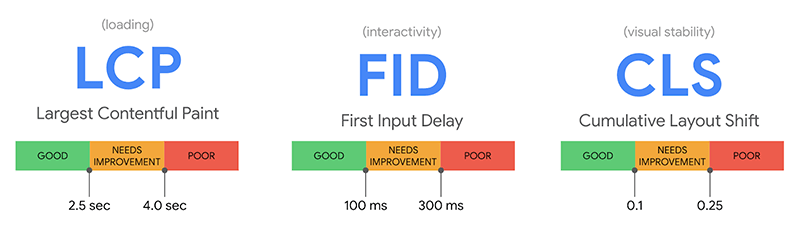
- LCP (Largest Contentful Paint): Dieser Wert gibt Ihnen Auskunft über die Ladezeit Ihrer Seite. Dafür wird gemessen, wie schnell der größte Inhaltsblock der Seite dem Nutzer angezeigt wird.
- FDI-Zahl (First Input Delay): Dieser Wert gibt an, wie schnell der Browser auf eine Eingabe durch den Nutzer reagiert. So zum Beispiel auf das Klicken eines Links.
- CLS (Cumulative Layout Shift): Die CLS bewertet, wie stark sich während des Aufbaus der Seite beim Laden deren Layout verschiebt.
Aktuelle Studien decken übrigens Erstaunliches auf: Rund 90 % aller Webseiten weltweit erfüllen die neuen Kriterien der Core Web Vitals nicht.
Hier ein Auszug der inventivo.de aus der Google Search Console als kleiner Ansporn: So sieht es aus, wenn man die Core Web Vitals erfüllt.

Je nachdem, wie viel Traffic Sie bereits auf Ihrer Seite haben, erscheint dort eine Meldung, dass noch nicht genügend Felddaten für die Einschätzung der Core Web Vitals Ihrer Webseite vorhanden sind. In jedem Fall empfehle ich, eine saubere und gewissenhafte Page Speed Optimierung durchzuführen. Die Web Vitals Kriterien werden dabei sozusagen mit „abgefrühstückt“.
Die Kür I: Content Delivery Network (CDN)

Mit Hilfe eines Content Delivery Network (CDN): werden Bilder, CSS, Javascript und weitere Dateien auf ein externes Netzwerk ausgelagert. CDN’s bestehen aus mehr oder weniger zahlreichen Servern, die weltweit verteilt sind. Ruft ein Benutzer Ihre Websiete von einem bestimmten Standort auf, so liefert der Server die Dateien an seinen Browser aus, der sich am nächsten befindet. Dadurch sind die Reaktionszeiten sehr kurz und durch die pfeilschnelle Anbindung der CDN-Server an das Internet werden die Dateien sehr schnell abgerufen.
Der Geschwindigkeitsvorteil kann sich, je nach eingesetztem CDN sehen lassen. Alles steht und fällt logischerweise mit der Anzahl und Verteilung der Server des CDN. Ein Webseitenbetreiber mit einer Zielgruppe in den USA ist daher sicher gut beraten, sich für einen CDN-Anbieter mit sehr guter Server-Präsenz in den USA zu entscheiden. Ich selbst setze auf Amazon Cloudfront, welches für meine Seite wesentlich bessere Ergebnisse liefert als zum Beispiel der weitere große Platzhirsch Cloudflare. Für WordPress gibt es übrigens ein kostenloses Amazon Cloudfront CDN Plugin, welches sehr gute Dienste leistet.
Die Kür II: Premium DNS (Domain Name Server)

Domain Name Server (DNS) bilden weltweit ein Netzwerk und sorgen kurz gesagt dafür, dass bei Aufruf einer Domain im Internetbrowser die dazugehörige Webseite aufgerufen wird. Dies geschieht durch die Verknüpfung des Domainnamens mit der IP des Servers bzw. des Webspaces, auf dem sich die Webseite befindet. Nun gibt es auch hier bezüglich der Geschwindigkeit der Antwort der DNS bei einer Abfrage wesentliche Unterschiede. Die DNS gängiger Hoster können dabei meist nicht mit den schnellen Reaktionszeiten der sogenannten Premium-DNS-Anbieter mithalten. Auch hier lohnt sich also der Blick über den Tellerrand, wenn man bereits viele der genanten Pagespeed-Maßnahmen umgesetzt hat, aber gerne noch ein bisschen mehr rausholen möchte.
Um einen Premium DNS zu verwenden, muss dieser nach Buchung anstelle der Standard-DNS Ihres Hosters in den Domain-Einstellungen hinterlegt werden. In den Zonen des Premium DNS werden dann alle weiteren Records, wie A, MX, CNAME und sonstige, 1:1 genauso hinterlegt, wie bei Ihrem Ursprungs-Hoster. Und violà: Im Idealfall haben Sie noch ein bisschen Geschwindkeit dazugewonnen.
Im DNS-Segment setze ich mit der inventivo.de auf Amazon Route 53, nachdem ich mehrere Anbieter getestet hatte.
Das sagt Google zum Pagespeed
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere Faktoren für eine Pagespeed-Optimierung
Neben den oben aufgeführten Faktoren, gibt es natürlich noch viele weitere, die Ihnen dabei helfen, Ihre Website hinsichtlich des Pagespeed zu optimieren:
Kein JS oder CSS innerhalb der HTML-Datei: In einer HTML-Datei sollte bestmöglich nur HTML-Code stehen. Anderer Code, wie JS oder CSS sollte in separate Dateien ausgelagert werden.
CSS-Sprites: Diese Methode vereint mehrere Bilder in ein einziges Bild und verringert somit die Anzahl von HTTP-Requests.
Gerne unterstütze ich Sie bei der Umsetzung der Pagespeed Optimierung für Ihre Website
Gerne führe ich für Ihre Webseite eine Pagespeed-Analyse durch und berate Sie bezüglich der vorhandenen Optimierungspotentiale. Selbstverständlich führe ich die Pagespeed Optimierung nicht nur für reine Webseiten, sondern auch für Onlineshops durch. Kontaktieren Sie mich und vereinbaren Sie ein unverbindliches Gespräch. Ich freue mich auf Sie!




![Die 7 besten kostenlosen Keyword-Tools im Überblick [UPDATED 2025]](https://cdn.inventivo.de/wp-content/uploads/2018/10/kostenlose-keyword-tools.jpg)