![Facebook-Bildgrößen Infografik 2025 zum Ausdrucken [UPDATED!]](https://cdn.inventivo.de/app/uploads/2019/10/inventivo-facebook-bildgroessen-2020-facebook-thumb.png)
Inhalte auf einen Blick
- 1 So groß sollten Deine Bilder bei Facebook sein
- 2 Warum sind bei Facebook Bildgrößen so wichtig?
- 3 Die richtige Größe für die wichtigsten Bildtypen bei Facebook
- 4 Optimale Bildmaße für Profilbilder bei Facebook
- 5 Die perfekte Facebook-Titelbildgröße
- 6 Ideale Timeline-Bildgröße für Facebook (16:9 Querformat)
- 7 NEU! Ideale Timeline-Bildgröße für Facebook (4:5 Hochformat)
- 8 NEU! „Our Story“ Bildgröße für Facebook
- 9 NEU! „Service“ Bildgröße für Facebook Unternehmensprofil
- 10 Beste Facebook-Bildergrößen für Event Images
- 11 Geeignete Abmessungen für Highlighted Images bei Facebook
- 12 Empfohlene Bildgröße bei Facebook für geteilte Bilder
- 13 Die richtige Auflösung für geteilte Links bei Facebook
- 14 Diese Größe sollten geteilte Videos bei Facebook haben
- 15 Was Du sonst noch unbedingt zu Fotos bei Facebook wissen solltest
- 16 Veränderungen bei optimaler Größe der Facebook-Bilder möglich
- 17 Schnelle Übersicht über die Facebook Bildgrößen
So groß sollten Deine Bilder bei Facebook sein
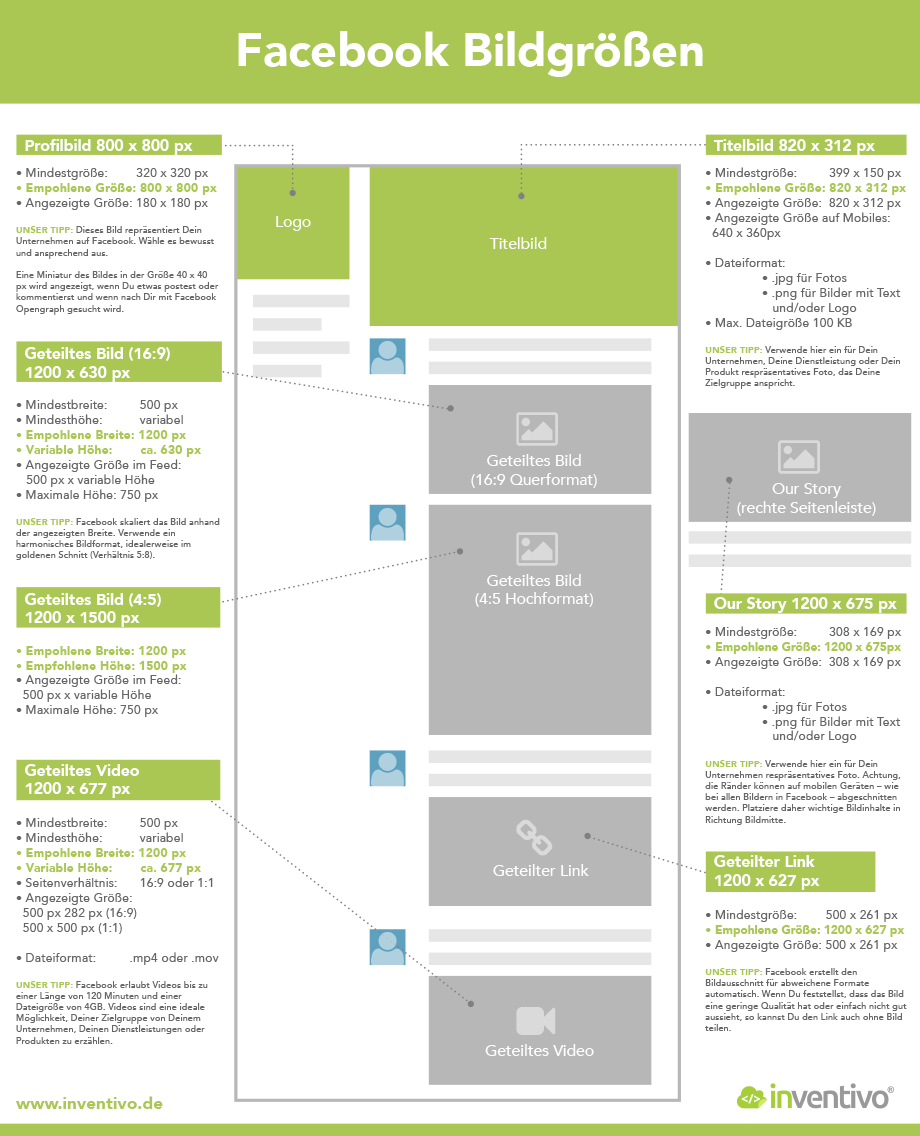
Dabei soll Dir dieser Blogartikel helfen. Zudem habe ich Dir die wichtigsten Abmessungen für Bilder bei Facebook – inklusive des oft unterschlagenen „Our Story“-Bildes noch einmal in einer kompakten Infografik zusammengefasst (In einem anderen Artikel steht übrigens eine Infografik für die aktuellen Instagram Bildgrößen und Videoformate zum Download bereit.).
Sofern Du regelmäßig eine Facebook Fanpage pflegst, drucke die Infografik am besten aus und hänge sie neben Deinem Arbeitsplatz auf. Am Ende des Textes gebe ich Dir noch einmal einige allgemeine Tipps zur Verwendung von Bildern bei Facebook. Bitte beachte, dass die hier beschriebenen optimalen Bildabmessungen nur für Facebook gelten und sich nicht ohne Weiteres auf andere Social Media Kanäle übertragen lassen.
Warum sind bei Facebook Bildgrößen so wichtig?
Besucher Deiner Facebook-Seite verbinden Bilder direkt mit Deinem Unternehmen bzw. Deiner Marke. Das gilt jedoch nicht nur für die Inhalte, sondern auch für die formalen Aspekte von Fotos und anderen Bildern. Stimmt bei Facebook die Bildgröße und damit auch die Bildqualität nicht, fällt das deshalb auch direkt negativ auf Unternehmen und Marke zurück. Das ist etwa der Fall, wenn Deine Fotos nicht die erforderliche Auflösung haben und verpixelt dargestellt sind. Manchmal erfolgt die Bilddarstellung auch verzerrt oder Inhalte sind sichtbar abgeschnitten. Das alles wirkt wenig professionell und strahlt negativ auf Unternehmen und Marke ab. Deswegen solltest Du für jeden Bildtyp bei Facebook die Abmessungen und Anforderungen unbedingt kennen und diese bei der Bildauswahl sowie -gestaltung berücksichtigen.
Die richtige Größe für die wichtigsten Bildtypen bei Facebook
Leider gibt es bei Facebook die optimale Bildgröße für alle Bilder nicht. Vielmehr gilt es bei Facebook einige Formate für die verschiedenen Arten von Bildern zu beachten und jeweils typspezifische Anpassungen vorzunehmen. In diesem Zusammenhang lassen sich bei Facebook mehrere Bildarten voneinander abgrenzen. Die Angaben zu den idealen Abmessungen erfolgen dabei im folgenden Textverlauf jeweils im Format Breite x Höhe.

Download (PDF)
Facebook Infografik herunterladen und ausdrucken (468 KB)
Optimale Bildmaße für Profilbilder bei Facebook
Das Profibild zeigt Facebook auf Deiner Seite in der linken oberen Ecke an. Diesem Bildtyp kommt eine besondere große Bedeutung zu, weil es Dein Unternehmen oder Deine Marke direkt repräsentiert und auch in anderen Kontexten erscheint – etwa wenn Du neue Informationen veröffentlichst oder Inhalte kommentierst. Die Mindestgröße für Dein Profilbild beträgt beim Upload 320 x 320 Bildpunkte. Ideal sind jedoch bei Facebook Maße von 800 x 800 Pixeln.
Die perfekte Facebook-Titelbildgröße
Bei Facebook ist die Titelbildgröße wichtig, weil das Soziale Netzwerk es recht groß darstellt und es dem Betrachter oft als Erstes ins Auge springt. Standardmäßig sind hier bei Facebook Größen von 820 x 312 Bildpunkten die beste Wahl. Als Bildformat empfiehlt sich *.jpg, wobei Dateigrößen von bis zu 100 KB möglich sind. Allerdings unterscheidet sich die Darstellung auf mobilen Endgeräten – auch wegen des unterschiedlichen Seitenverhältnisses. Hier rate ich für Deine Facebook-Seite zu einer Titelbildgröße von 640 x 360 Pixeln, um eine optimale Anzeige von Bildern auf Smartphones und anderen mobile Devices zu gewährleisten.
Ideale Timeline-Bildgröße für Facebook (16:9 Querformat)
Bei der Timeline von Facebook sind Bildmaße von 1.200 x 630 Bildpunkten die beste Wahl. Diese Chronik ist bei Besuchern oft sehr beliebt, weil sich hier die Möglichkeit bietet, anhand von Bildern einen schnellen Überblick über Highlights des Auftritts bei Facebook zu erhalten. Deswegen solltest Du auch hier bei der Dimensionierung von Fotos und anderen Bildern entsprechende Sorgfalt walten lassen.
NEU! Ideale Timeline-Bildgröße für Facebook (4:5 Hochformat)
Hier hat es seitens Facebook kürzlich eine Änderung gegeben. Bei der Timeline von Facebook sind für die Anzeige von Hochformat-Bildern die Bildmaße von 1.200 x 1500 Bildpunkten die beste Wahl.
NEU! „Our Story“ Bildgröße für Facebook
Fast nirgends findet man bisher Infos zum „Our Story“ Bild, welches sich an der rechten Seite Deiner Fanpage befindet. In diesem Bereich kannst Du ein Bild hochladen und etwas zu Deiner Unternehmensgeschichte erzählen. Ich empfehle für das Our Story Bild die Maße 1.200 x 675 Pixel. Bitte beachte bei der Wahl der Bildinhalte, dass diese je nach Gerät (Desktop, Mobile etc.) teilweise an den Rändern abgeschnitten werden kann. Daher ist es ratsam, wichtige Bildinhalte eher Richtung Mitte zu platzieren.
NEU! „Service“ Bildgröße für Facebook Unternehmensprofil
In Deiner Unternehmensseite auf Facebook hast Du die Möglichkeit, unter dem Punkt „Leistungen“ verschiedene, von Dir angebotene „Services“ anzulegen. Diese kannst Du mit Text und Bild versehen. Ich empfehle für das Service-Bild die Maße 800 x 800 Pixel. Bitte beachte bei der Wahl der Bildinhalte, dass diese je nach Gerät (Desktop, Mobile etc.) skaliert werden kann. Daher ist es ratsam, wichtige Bildinhalte nicht zu klein darzustellen.
Beste Facebook-Bildergrößen für Event Images
Die sogenannten Event Images präsentiert Facebook besonders groß. Das bietet Dir eine gute Gelegenheit, Aufmerksamkeit zu erzeugen und durch korrekt dimensionierte Bilder Professionalität zu signalisieren. Facebook skaliert Event Images auf etwa 470 x 170 Bildpunkte herunter und präsentiert sie so auch in Feeds. Empfehlenswert für Deine hochgeladenen Bilder ist allerdings eine höhere Auflösung mit einer einer Größe von 1.920 x 1.080 Pixeln. Somit ergibt sich ein Seitenverhältnis von 16:9.
Geeignete Abmessungen für Highlighted Images bei Facebook
Beim Bildtyp Highlighted Image ist es etwas schwerer, eine ideale Größe zu definieren. Denn hier spielt auch das Verhalten Deiner Besucher eine Rolle. Diese Bilder erscheinen auf Ihrer Facebook-Seite allgemein in einer Größe von 843 x 504 Bildpunkten. Für den Upload sind aber eine höhere Auflösung und Abmessungen von 1.200 x 717 Pixeln empfehlenswert.
TIPP: Es kann sinnvoll sein, die Größenoptimierungen direkt für Deinen Newsfeed vorzunehmen, falls die Nutzer hier eher die Bilder betrachten.
Empfohlene Bildgröße bei Facebook für geteilte Bilder
Wenn Du bei Facebook Bilder teilst, solltest Du wissen, dass das Soziale Netzwerk diese automatisch hochskaliert, wenn deren Breite weniger als 500 Pixel beträgt. Um mögliche unschöne Verzerrungen zu verhindern, sollten Deine hochgeladenen Bilder deshalb eine Mindestbreite von 500 Bildpunkten aufweisen. Die optimale Höhe beträgt dann zwischen 630 und 714 Bildpunkten. Um eine ansprechende Darstellung zu gewährleisten, vermeide es, dass der Unterschied zwischen Breite und Höhe mehr als 500 Pixel beträgt.
Die richtige Auflösung für geteilte Links bei Facebook
Geteilte Links sollten auch bei Facebook möglichst bebildert sein, da diese so mehr Aufmerksamkeit generieren und Deine Nutzer sie dadurch eher bemerken, lesen, anklicken und möglicherweise selbst teilen. Die von Facebook angezeigte Größe beläuft sich auf 500 x 261 Bildpunkte. Für die hochgeladenen Bildern von geteilten Links sind bei Facebook Bildformate mit 1.200 x 627 Pixeln die beste Wahl.
Diese Größe sollten geteilte Videos bei Facebook haben
Auch bei Videos sorgt ein aussagekräftiges Bild automatisch für mehr Interesse. Hier empfiehlt sich eine Breite von 1.200 Bildpunkten. Die Höhe solltest Du so wählen, dass das Seitenverhältnis etwa 16:9 beträgt. Somit ergibt sich bei der beschriebenen Bildbreite eine optimale Bildhöhe von etwa 675 Bildpunkten. Natürlich lässt sich die Größe von geteilten Videos auch in anderer Hinsicht – nämlich anhand von Dateigröße und Laufzeit – definieren. Hier gilt es, die von Facebook momentan gesetzten Grenzen von vier Gigabyte bzw. 120 Minuten zu beachten.
Was Du sonst noch unbedingt zu Fotos bei Facebook wissen solltest
Diese Fülle an Angaben kann schon etwas verwirrend sein. Daher habe ich noch eine Faustregel parat, wenn im Einzelfall die perfekte Bildergröße bei Facebook nicht ganz eindeutig ist: Wähle im Zweifelsfall immer das größere Bildformat. Um die Bilder auf die für Facebook optimale Größe zu bringen, ist fast jede Bildbearbeitungssoftware geeignet. Besonders empfiehlt sich als professionelle Lösung natürlich Adobe Photoshop. Aber auch Programme wie Pixlr können je nach Anspruch diese Aufgabe übernehmen.
Bezüglich der Inhalte Deiner Bilder ist weniger mehr. Arbeite mit prägnanten, Deine Botschaft kurz und knackig vermittelnden Bildmotiven, die Deine Zielgruppe ansprechen. Der Einsatz von Text im Bild sollte dabei besser mehr als sparsam ausfallen. Gerade, wenn Du Deine Bild-Beiträge kostenpflichtig bewerben möchtest, kann von Facebook sonst schon einmal die Meldung kommen, dass sich zu viel Text im Bild befindet. Dann wird Dein beworbener Beitrag entweder gar nicht oder aber nur sporadisch geschaltet.
Das macht Facebook übrigens nicht aus reiner Boshaftigkeit. Laut internen Statistiken sind Beiträge mit „Nur“-Bildern besonders effektiv und erzeugen die meisten Interaktionen. Um eine maximale Leistung Deiner Beiträge zu erzielen, verzichte daher weitestgehend auf Text. Dieser gehört dann eher in den dafür vorgesehenen Textteil des Beitrags. Dort hast Du die Möglichkeit, Deine Botschaft auch in Textform angemessen zu kommunizieren.
Veränderungen bei optimaler Größe der Facebook-Bilder möglich
Alle diese Empfehlungen sind nicht statisch, sondern dynamisch zu verstehen. Wenn also die ideale Facebook-Profilbildgröße jetzt 800 x 800 Bildpunkte beträgt, bedeutet das nicht, dass dieses auch nächstes Jahr noch der Fall ist. Vielmehr ändern sich bei Facebook diese Größen für Bilder in unregelmäßigen Abständen. Deswegen lautet der Name meiner Übersicht auch „Facebook-Bildgrößen-Infografik 2021“.
Wenn Du Abweichungen der in diesem Artikel genannten Maße feststellst, so hinterlasse mir gerne einen Kommentar. Ich passe den Artikel und die Infografik dann entsprechend an.
Schnelle Übersicht über die Facebook Bildgrößen
Abschließend fasse ich die wichtigsten Bildgrößen für Facebook noch einmal für Dich zusammen.
- Profilbild: 800 x 800 px
- Titelbild: 820 x 312 px
- Geteiltes Bild: 1200 x 630 px (16:9 Querformat)
- NEU! Geteiltes Bild: 1200 x 1500 px (4:5 Hochformat)
- NEU! „Our Story“ Bild: 1200 x 675 px
- NEU! „Service“ Bild unter „Leistungen“: 800 x 800 px
- Geteilter Link: 1200 x 627 px
- Geteiltes Video: 1200 x 677 px
- Event Images: 1920 x 1080 px
- Highlighted Images: 1200 x 717 px
TIPP: Wenn Du Deine Bilder mit den oben genannten Maßen und mit einer etwas höheren Auflösung von 144ppi anlegst, erscheinen sie auch auf den modernen Retina Displays gestochen scharf und besonders ansprechend.

Das waren viele Infos und Du hast Fragen und/oder Anregungen?
Lass es mich wissen und schreibe einen Kommentar!
Tolle Aufstellung, lieber Nils! Wie sieht es mit Multipicture Posts aus? Die Feed-Vorschau schneidet die einzelnen Bilder immer an. GaliGrü Tino
Lieber Tino,
vielen Dank für dein Feedback und die interessante Frage! 😊
Multipicture-Posts sind in der Tat ein spannendes Thema. Bei der Feed-Vorschau von Facebook werden die einzelnen Bilder oft zugeschnitten, insbesondere wenn die Bildformate unterschiedlich sind. Um das zu vermeiden, empfehle ich, alle Bilder in einheitlichem Seitenverhältnis zu gestalten, idealerweise im 1:1-Format (Quadrat) oder 4:5-Format (Hochformat), da diese Formate auf Facebook gut dargestellt werden. So bleiben die wichtigen Inhalte sichtbar.
Falls du noch weitere Tipps oder Beispiele für optimierte Bildgrößen brauchst, schau gerne in den Artikel rein oder lass es mich wissen! 🙌
Viele Grüße,
Nils
servus 🙂 ich kenne mich leider nicht so ganz aus. welche auflösung brauche ich für meine öffentliche FB seite für die bilder also nicht für mein privates profil. habe immer lange kante 2048 pixel gehabt und auflösung 72 pixel/zoll. und es funktioniert auch aber wenn schlechte lichtverhältnisse waren und ich die bilder auf FB handy app anschaue sind im hintergrund würfel artefakte. wenn ich die bilder am PC in FB anschaue ist alles gut. hoffe es hat wer eine lösung für mich und die richtige auflösung den egal was ich mache ändere es wird nicht besser und meine bilder zerstückelt
Hallo Karin,
vielen Dank für Deine Frage. Die empfohlene Bildgröße für Facebook-Posts auf einer Firmenseite beträgt 1200 x 630 Pixel. Dieses Seitenverhältnis entspricht einem Verhältnis von 1,91:1 und ist optimal für die Anzeige auf Desktop- und mobilen Geräten geeignet. Du liegst mit den 2048px in der Breite also schon darüber, was sich aber positiv auf die Qualität der Bilddarstellung auswirken kann. Bzgl. des Verpixelns habe ich eine Vermutung: Kann es sein, dass das Ausgangsbild aufgrund der schlechten schon eine relativ schlechte Qualität bzw. Artefakte aufweist? Sprich, dass die Kamera das einfach nicht gepackt hat? Ggf. kannst Du es mal zeitweise mit einer anderen Kamera versuchen?
Viele Grüße,
Nils
Hi Nils.
Also das Problem was ich habe nennt sich Banding und verstärkt sich bei eintönigen Farben wie Himmel oder bei schlechten Licht und viel Nebel beim Konzert.
habe die Sony alpha 7 iii also an der Kamera kann es nicht liegen die ist fast ganz neu. Und beim open air ist das banding nicht so ausgeprägt sondern nur in kleinen Räumen bei schlechten Licht viel Nebel etc. Ich weiss nicht wie manch andere das machen das sie kein Banding haben etc aber fb tötet eh alles mit Komprimierung.
Hallo Karin,
hier noch einmal für alle die Definition von „Banding“, welches bei den Facebook Bildern durch die Komprimierung zum Problem werden kann.
Banding ist ein Begriff, der in verschiedenen Kontexten verwendet werden kann. In der Regel bezieht sich der Begriff jedoch auf ein Phänomen in der digitalen Bildverarbeitung.
Banding tritt auf, wenn ein Bild oder eine Grafik mit einer begrenzten Anzahl von Farben oder Farbnuancen dargestellt wird. Anstatt sanfte Farbübergänge zu erzeugen, entstehen sichtbare Streifen oder Stufen, die als Bänder oder Banding bezeichnet werden. Dieses Problem tritt insbesondere auf, wenn ein Bild mit einer niedrigen Farbtiefe oder einer begrenzten Farbpalette gespeichert oder komprimiert wird.
Ein Beispiel für Banding tritt häufig bei Fotos oder Grafiken auf, die im JPEG-Format gespeichert werden. Das JPEG-Format verwendet eine verlustbehaftete Komprimierung, die die Anzahl der Farbinformationen reduziert und zu Banding führen kann, insbesondere in Bereichen mit sanften Farbverläufen wie Himmel, Hauttönen oder Schattierungen.
Banding kann störend sein und die Qualität eines Bildes oder einer Grafik beeinträchtigen. Es gibt verschiedene Techniken und Algorithmen zur Verringerung oder Beseitigung von Banding, wie zum Beispiel die Verwendung von Dithering, um zusätzliche Farbinformationen zu erzeugen und die Banding-Effekte zu minimieren.
Es ist wichtig anzumerken, dass Banding nicht immer vermieden werden kann, insbesondere bei Bildern mit begrenzten Farbinformationen. Die Verwendung von hochwertigen Bildformaten mit größerer Farbtiefe, wie zum Beispiel das PNG- oder das TIFF-Format, kann dazu beitragen, Banding-Probleme zu reduzieren.
Hier einige konkrete Lösungsansätze zum Verhindern von Banding bei Facebook-Grafiken, vielleicht möchtest du das ja versuchen:
Um Banding bei Facebook-Bildern zu vermeiden, gibt es einige bewährte Methoden, die du beachten kannst:
Es ist wichtig zu beachten, dass Facebook eigene Komprimierungsverfahren und Anzeigealgorithmen verwendet, die das endgültige Ergebnis beeinflussen können. Selbst wenn du alle oben genannten Schritte befolgst, kann es immer noch zu geringfügigem Banding kommen. Dennoch helfen diese Tipps dabei, die Wahrscheinlichkeit von Banding in deinen Facebook-Bildern zu verringern.
Klasse, vielen Dank!
Hallo Sebastian,
gerne! Ich wünsche dir weiterhin alles Gute und frohes Schaffen.
Viele Grüße,
Nils
Das ist sehr hilfreich;)
Alles Gute
Tina
Hallo Tina,
vielen Dank für Dein Feedback zu den Facebook Bildgrößen in 2023 und weiterhin alles Gute!
Hallo inventivo,
ich habe hier sehr viel wissenswertes herausgelesen. Bei einem Problem komme ich jedoch nicht weiter.
Ich habe ein FB – Eventbild – mit 1920x1080px angelegt (…“jedoch mit 300dpi). Wenn ich die Veranstaltung auf dem Desktop oder dem mobilen Endgerät direkt aufrufe, passt alles sehr gut.
Wenn eine Person diesen Event direkt in ihren Feed teilt, so wird das Evenbild vergrößert und nur mit einem kleinen Ausschnitt dargestellt.
Ich freue mich zwar, dass Leute den Event direkt teilen,….wenn ich aber auf deren Feed schaue, wird das Evenbild sehr falsch dargestellt, ….da nur ein geringer Teil zu sehen ist.
Woran liegt das grundsätzlich ?
Wie kann ich das Problem beheben ?
Ist 470x174px die Lösung ?
oder oder….?
Über einen Ratschlag wäre ich sehr sehr erfreut und äußerst dankbar.
Mit besten Grüßen
Johannes
Hallo Johannes,
schön, dass Dir die Infos hier weiterhelfen.
Facebook schneidet die Bilder für die unterschiedlichen Geräte zu. Dadurch fallen häufig äußere Bereiche eines Bildes weg, so, wie von Dir für das Teilen im Facebook-Feed beobachtet.
Probier doch einmal folgendes: Platziere die wichtigen Bildinhalte eher in der Mitte. Das Rundherum ist für die größeren Darstellungen dann eine schöne Beigabe, aber nicht kritisch, wenn die Bilder gecropped werden.
Testen kann man das Ganze dann, indem man das Event im eigenen Feed teilt oder jemanden bittet, das testweise zu machen. So kann man sich dann langsam herantasten. Steht die Lösung einmal, so kannst Du sie dann nach dem Schema weiterführen. Beim „Do it Kreativmarkt“ hat es mit der Grafik ja schon ganz gut geklappt. Zumindest wird sie in einem Testpost gut dargestellt.
Lass mich gerne wissen, ob es geklappt hat. Die Info nehme ich dann hier auf.
Viele Grüße,
Nils
Hallo Nils,
danke für den raschen Feedback.
Empfiehlst Du bei FB generell 72 oder 144 DPI?
Kollegiale Grüße zurück 😉
Peter
Hallo Peter,
ich selbst lege die Bilder immer mit 144 DPI an und nutze die doppelten Maße.
Beispiel:
Eine 800 x 800px Grafik würde ich mit 144 DPI (oder besser gesagt PPI ; )) und 1600 x 1600px anlegen. Dann ist die Bildqualität entsprechend gut.
Anders sieht das natürlich außerhalb von Facebook aus. Hier muss man ja noch den Faktor Ladezeit beachten und dann individuelle Entscheidungen treffen.
Wie handhabst Du das denn bisher?
Viele Grüße,
Nils
Hallo Nils,
unter „Leistungen“ kann man „Service“ hinzufügen. Welche Bildgröße sollte bei „Service“ gewählt werden?
Viele Grüße
Peter
Hallo Peter,
als Bildgröße für die „Services“ unter „Leistungen“ im Facebook Unternehmensprofil kannst Du zum Beispiel 800px x 800px verwenden.
Die Bilder werden dann einfach kleiner skaliert (was es bezüglich des Bildinhalts zu beachten gilt), bleiben aber schön scharf.
Ich hoffe, ich konnte Deine Frage gut beantworten, ansonsten schreib mir gerne.
Kollegiale Grüße,
Nils
Hallo Nils,
vielen Dank für deine tolle Zusammenfassung! Ich hätte noch eine Frage: Welche Bildmaße verwendet man denn für das Titelbild für eine Spendenaktion aufsetzen möchte?(https://www.facebook.com/fundraisers – hier kann man ein Titelbild hochladen
Danke dir für deine Antwort!
Herzliche Grüße
Claudia
Hallo Claudia, als Maße für das Titelbild einer Facebook Spendenaktion (Facebook Fundraisers) würde ich 938 x 348 px empfehlen. Wenn Du dabei dann 144ppi verwendest, wird das Bild schön scharf.
nur hier um vielen Dank zu sagen für die tolle Zusammenfassung und die vielen Infos – kommt gut durch die Krise
Grüße Stephan
Danke Stephan und Dir ebenfalls alles Gute!
Hallo!
Danke für den tollen Artikel, leider ist doch noch eine Frage offen. Wenn ich mehrere Bilder poste (1200×630), so werden diese anders skaliert. Kannst du mir hierfür auch die Bildgröße nennen?
Danke
Hubert
Hallo Hubert, ich vermute Du beziehst Dich auf eine Galerie im Newsfeed, andernfalls korrigiere mich bitte. Je nachdem, welches Format das erste Foto hat und wie viele Bilder die Facebook Galerie im Newsfeed enthält, wird die Darstellung angepasst.
Quadratische Galerie:
Ist das erste Foto quadratisch, so werden alle weiteren Fotos quadratisch dargestellt. Hier solltest Du also möglichst die Ursprungsbilder bereits quadratisch angelegen.
Horizontale Galerie (Landscape):
Hat das erste Foto ein Querformat, so ist die Darstellung wie folgt:
2 Fotos = Beide Fotos übereinander mit einem Seitenverhältnis von 2:1.
3 Fotos: Das erste Foto mit einem Seitenverhältnis von 2:1, die anderen beiden quadratisch nebeneinander
4+ Fotos: Das erste Foto mit einem Seitenverhältnis von 3:2, alle weiteren quadratisch.
Portrait Galerie (Portrait):
1 Foto: Es wird dargestellt, wie Du es einstellst.
2 Fotos: Beide Fotos werden mit einem Seitenverhältnis von 1:2 nebeneinander dargstellt.
3 Fotos: Das erste Foto erhält das Seitenformat 1:2, die weiteren Fotos sind quadratisch.
4+ Fotos: Das erste Foto erhält ein Seitenverhältnis von 2:3, alle weiteren werden quadratisch dargestellt.
Du siehst, es bedarf einiger Planung im Vorfeld, um die Facebook Galerie Bildgrößen angemessen zu wählen. Das erste Foto bestimmt die Darstellung der Galerie, alle weiteren werden dann optisch passend angefügt.
hi hi! danke für die super Auflistung. Weißt du auch wie groß die Bilder für den Facebook Shop sein sollen? Danke im Voraus 😀
Hier gibt es bezüglich der Bildgrößen für den Facebook Shop genauere Infos (direkt von Facebook):
Zur Facebook Business-Help-Seite
Das sind ja richtig viele gute Informationen, die man jetzt nur noch gekonnt einsetzen muss…
Vielen Dank dafür.
P.S. Gibt es neueste Beiträge auf dem Blog?
Gruß Andreas
Hallo Andreas, Danke für Ihren Kommentar. Ja, es wird bald wieder neue interessante Artikel im Blog geben. Haben Sie ein bestimmtes Interesse? Gegebenenfalls kann ich dann etwas davon einfließen lassen.
Hallo Nils Harder
Bei hochformatigen habe ich ein richtiges Problem mit den anklickbaren Bildern. In einer Facebook Profilseite, also eine für Privatpersonen, klappt die Darstellung im Hochformat, jedoch das gleiche anklickbare Bild in einer Facebook-Seite wird abgeschnitten bzw. es wirkt wie ein querformatiges Bild. Haben Sie irgendwelche Erfahrungen oder Tips, die da weiterhelfen könnten?
Danke und Grüsse
Betty Schmidt
Facebook passt Bilder leider an vielen Stellen an. Dies geschieht vor allem auch zwischen Desktop- und mobiler Variante. Verwenden Sie auf der Fanpage am besten ein querformatiges Bild oder setzen das Hochformat-Bild – zum Beispiel mittels Photoshop oder Gimp – auf ein Querformat. So wird es dann nicht mehr angeschnitten.
Danke, nach sowas habe ich gesucht! Vielen Dank für die Infografik 🙂
Hallo,
ich zeige bei Facebook fast ausschließlich Bilder im Hochformat. Bisher habe ich diese immer mit 1365×2048 px (war vor langer Zeit mal empfohlen) hochgeladen und alles war perfekt. Seit gestern sind sämtliche Bilder auf meiner Seite und auch bei anderen gekürzt und werden nur noch nach dem Anklicken korrekt angezeigt. Gerade habe ich gelesen, dass FB das Format von 2:3 auf 4:5 ändert bzw. geändert hat.
Leider wird auf hier auf Ihrer Seite nicht auf Hochformate eingegangen.
Welche Möglichkeiten einer korrekten Darstellung gäbe es da jetzt, wenn man die Bilder nicht kürzen kann bzw. will?
Danke für eine Antwort im Voraus!
Hallo Frau Wagner,
vielen Dank für den Hinweis zum Update seitens Facebook bezüglich der Beitragsbilder im Hochformat. Ich habe nun einen Absatz für die optimalen Bildmaße für Hochformat-Bilder (4:5) aufgenommen und die Infografik entsprechend erweitert.
Im Prinzip kann man die bereits geposteten Bilder dann einmal wie folgt bearbeiten und austauschen:
Als Endformat das empfohlene Format 1.200 x 1.500 Pixel wählen. Das alte Bild dort so einpassen, dass es in der Höhe voll sichtbar ist. Dadurch entsteht dann links und rechts jeweils ein kleiner, weißer Rand. Dieser fällt beim Posten aber durch den ohnehin weißen Hintergrund der Beiträge kaum ins Gewicht.
Ich hoffe, ich konnte Ihnen weiterhelfen!
Hallo, prima Infos! Kannst du mir auch sagen, welche Größe das Bild der Story bei Facebook hat? Ich meine hier NICHT Stories, sondern das kleine Bild, das auf der Startseite rechts über der Story (Firmeninfos) angezeigt wird. Ich habe dazu nichts gefunden, vermutlich, weil viele auf dieses Bild verzichten.
Danke, viele Grüße!
Michael
Hallo Stefan,
vielen Dank für Deine Frage zu meinem Beitrag. Sende mir doch bitte mal einen Screenshot mit dem besagten Bild an hallo@inventivo.de, dann möchte ich gerne schauen.
Viele Grüße,
Nils
Für das „Our Story“-Bild in der Seitenleiste der Facebook Fanpage Startseite empfehle ich die Maße 1.200 x 675 px. Wichtige Bildinhalte sollte in Richtung Bildmitte platziert werden. Auf mobilen Geräten werden die Ränder unter Umstanden abgeschnitten.
TIPP: Wenn man möchte, kann man unten im Bild einen horizontalen Balken in der Unternehmensfarbe einsetzen. Bei manchen Fanpages steht darüber dann „INFO #Unternehmensname#“. Hier ist also Platz für die eigene Kreativität und Experimentierfreude.
Hallo! Neben den Bildmaßen (Breite x Höhe) spielt ja auch immer die Pixeldichte (dpi) eine große Rolle. Welche Angabe ist hierzu für die unterschiedlichen Bildervarianten zu empfehlen??? Danke und beste Grüße.
Hallo Herr Schneider,
vielen Dank für die ergänzende Frage. Bilder für das Web sollten eine Auflösung von 72 dpi aufweisen. Die Bezeichnung dpi (dots per inch) ist dabei allerdings irreführend. Sie stammt aus dem Druckbereich, in dem von Druckpunkten (dots) die Rede ist. Monitore besitzen dagegen Pixel, daher wäre 72 ppi eine präzisere Bezeichnung. Dabei steht das ppi für pixel per inch.
Neben der Auflösung ist dann noch die Wahl des richtigen Farbmodus relevant. Hier sollte RGB (Rot, Grün, Blau) gewählt werden, da Monitore ihre Darstellung aus diesen drei Farben zusammensetzen.
Idealerweise verwendet man für das Speichern von Bildern für das Web die Funktion „Für Web speichern“ in Photoshop. Dabei werden automatisch die korrekte Auflösung von 72 ppi und der Farbmodus RGB verwendet.
Hallo,
die Pixeldichte des Bilds hat im Webdesign keine Auswirkung. Wenn ein Bild 600 px breit ist und es wird im Browser 600 px breit angezeigt liegt ein Bildpixel genau auf einem Bildschirmpixel. Die Auflösung hängt nur vom Monitor ab. Bei Retina- bzw. hochauflösenden Bildschirmen werden 2×2 Bildschirmpixel wie ein Bildpixel behandelt. Ein Titelbild, das mit 820×312 hochgeladen wird hat immer zu wenig Information für ein hochauflösendes Bild. Ich würde deshalb das Titelbild mit doppelten Maßen hochladen, also 1640×624, dann wird es auch auf Retina scharf angezeigt.
Noch besser wäre für Mobile Geräte 1640×720, wobei dann jeweils auf dem Desktop oben und unten abgeschnitten wird und bei Mobil links und rechts. Der sichere Bereich liegt dann also bei 1280×624 (640×312 nominell).
Viele Grüße und danke für die Infografik.
Holger Scheid