
Inhalte auf einen Blick
- 1 Warum sollten Sie Google Fonts lokal einbinden?
- 2 Ist die lokale Verwendung von Google Fonts überhaupt legal?
- 3 So binden Sie Google Fonts DSGVO-konform lokal in WordPress ein
- 3.1 Schritt 1: Die verwendete(n) Schriftart(en) identifizieren
- 3.2 Schritt 2: Den oder die benötigten Google Fonts herunterladen und konvertieren
- 3.3 Schritt 3: Heruntergeladene(n) Google Fonts entpacken und auf eigenen Server hochladen
- 3.4 Schritt 4: Eigene CSS modifizieren
- 3.5 Schritt 5: Verbindung zu Google kappen
- 4 Mögliche Schwierigkeiten bei der lokalen Einbindung von Google Fonts
Warum sollten Sie Google Fonts lokal einbinden?
Die meisten Homepages benutzen Google Fonts – mit hoher Wahrscheinlichkeit auch Sie. Standardmäßig erfolgt beim Aufruf Ihrer Webseite ein Verbindungsaufbau mit einem Google-Server, bei dem eine Datenübertragung stattfindet. Das berührt dann auch die DSGVO, die die Verarbeitung von personenbezogenen Daten durch Unternehmen in der Europäischen Union regeln soll. Somit ließe sich eine solche Übertragung von Benutzerdaten als Verstoß gegen die Vorschriften der DSGVO interpretieren.
Möglicherweise können sich Webseitenbetreiber zwar auf eine Regelung berufen, die bei einem sogenannten berechtigten Interesse eine Datenübertragung gestattet. Allerdings herrscht in diesem Punkt juristisch noch keine absolute Klarheit. Wer also kein Risiko eingehen oder Google im Sinne des Datenschutzes nicht die personenbezogenen Daten seiner Besucher zur Verfügung stellen möchte, sollte besser Google Fonts DSGVO konform einsetzen. Als positiver Nebeneffekt können Sie damit übrigens auch die Ladezeit Ihrer Webseite verkürzen.
Ist die lokale Verwendung von Google Fonts überhaupt legal?
Vereinzelt sind Stimmen zu hören und Beiträge zu lesen, die bezweifeln, dass der Download der Google Fonts sowie die lokale Verwendung legal sind. Die vorherrschende Meinung sieht das allerdings anders. Auch die Lektüre von Googles Frequently Asked Questions (https://developers.google.com/fonts/faq) zum Thema Google Fonts lässt eigentlich kaum Zweifel zu, dass die im folgenden skizzierte Vorgehensweise eher unbedenklich sein müsste. Dort erlaubt Google explizit die Benutzung und den Download der Open-Source-Fonts und verbietet es auch an keiner Stelle, diese selbst zu hosten.
Hinweis des Autors: Die folgende Anleitung bezieht sich auf die lokale Einbindung der Google Fonts in WordPress. Sollten Sie die Einbindung für andere Content Management Systeme benötigen, so schreiben Sie mir gerne.
So binden Sie Google Fonts DSGVO-konform lokal in WordPress ein
Schritt 1: Die verwendete(n) Schriftart(en) identifizieren
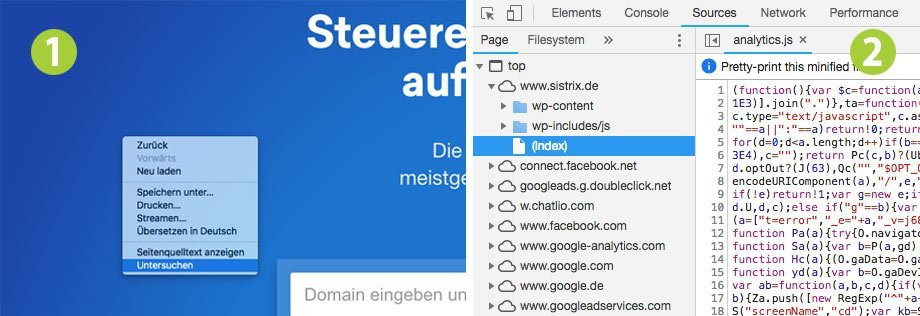
Möglicherweise wissen Sie gar nicht, welche Google Fonts Sie auf Ihrem Internetauftritt verwenden. Zum Glück lassen sich die genutzten Schriftarten mit geringem Aufwand ermitteln. Eine einfache Möglichkeit dazu bieten Browser. Rufen Sie einfach die zu untersuchende Webseite auf und klicken Sie anschließend mit der rechten Maustaste auf eine beliebige freie Stelle. Als Reaktion darauf öffnet sich ein Kontextmenü, das je nach dem verwendeten Browser leicht unterschiedlich gestaltet ist.
Im Firefox wählen Sie etwa zuerst den Eintrag „Element untersuchen“ und finden dann unter „Netzwerkanalyse“ nach einer Seitenaktualisierung die genutzten Google Fonts. Im Chrome heißen die entsprechenden Einträge „Element untersuchen“ und „Sources“.

Zudem gibt es diverse weitere Möglichkeiten, die verwendeten Google Fonts zu ermitteln. Bei der Verwendung von Plugins und Themes hilft hier das Feature „Customizer“ und der Eintrag „Typography“ weiter. Unter „Default Typography“ lassen sich hier auch für einzelne Textpassagen die verwendeten Schriften identifizieren.
Schritt 2: Den oder die benötigten Google Fonts herunterladen und konvertieren
Hier kommt ein kostenfreies Tool zum Einsatz: Der Google Webfonts Helper. Er erleichtert die Arbeit in diesem Fall ungemein. Sie können den Google Fonts mit Hilfe dieses praktischen Tools als Webfont herunterladen und außerdem den für die Einbindung benötigten CSS-Code generieren. Wie das geht? Im Folgenden finden Sie eine kurze Anleitung für den Google Webfonts Helper.
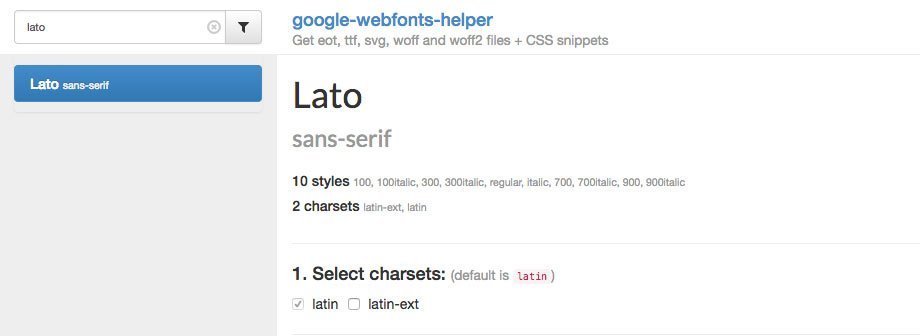
1. Google Font suchen:
Geben Sie in der Suchfunktion des Tools einfach die Bezeichnung des ermittelten Google Fonts ein. Wählen Sie diesen dann aus.

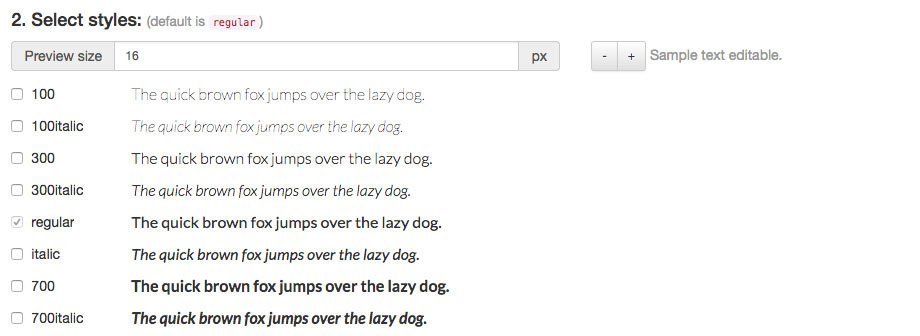
2. Schriftstile auswählen unter „Select Styles“:
Legen Sie unter „Select Styles“ fest, welche Schriftstilvarianten Sie benötigen.

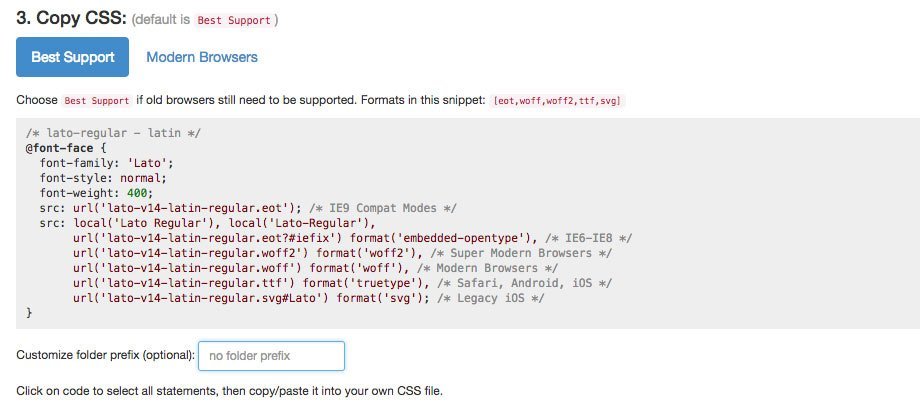
3. CSS generieren:
Der Google Webfont Helper zeigt den generierten CSS-Code an. Klicken Sie vorsichtshalber einmal auf „Best Support“ (diese Option empfehle ich aus Kompatibilitätsgründen, auch wenn der Code etwas länger ausfällt), um den zu Ihrer unter 2. getroffenen Schriftstil-Auswahl passenden CSS-Code zu erhalten.
Für die gleich folgende Einbindung des Google Fonts in Ihre Webseite empfiehlt es sich, das Feld „Customize folder prefix (optional):“ leer zu lassen. So erhalten Sie richtigen Pfad zum Webfont.

TIPP: Lassen Sie das Feld „Customize folder prefix (optional):“ leer, um den richtigen Pfad für die gleich folgende Einbindung zu erhalten
Daraufhin konvertiert das Programm die Google Fonts automatisch in Webfonts und gibt den jeweiligen Code aus, der sich dann später einfach integrieren lässt. Kopieren Sie diesen oder lassen Sie das Browserfenster des Google Webfonts Helper geöffnet, um den Code später zur Hand zu haben.
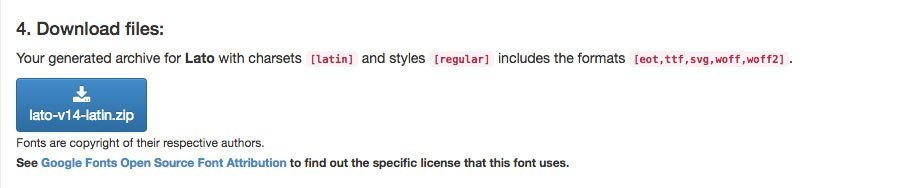
4. Google Font herunterladen:
Laden Sie nun durch Klick auf den Button den Webfont herunter.

Schritt 3: Heruntergeladene(n) Google Fonts entpacken und auf eigenen Server hochladen
Die heruntergeladenen Schriftdaten liegen nun auf Ihrem Computer in einer gepackten Datei im Format ZIP. Nun müssen Sie die Daten noch entpacken und auf den eigenen Server hochladen. Legen Sie dazu einen Ordner /fonts im Root-Verzeichnis Ihrer Webseite an und kopieren Sie den gesamten Webfont-Ordner (nicht nur dessen Inhalt) dort hinein. Dies hat den Vorteil, dass die Google Fonts gut sichtbar an einer Stelle abgelegt werden. Sollten Sie in Zukunft die Fonts Ihrer Webseite ändern wollen oder aber neue hinzunehmen wollen, so können Sie dies zentral über den Ordner /fonts regeln und behalten die Übersicht.
TIPP: Sie können den Ordner /fonts natürlich je nach bedarf auch anders benennen oder an anderer Stelle in Ihrer Verzeichnisstruktur anlegen. Beachten Sie in dem Fall aber, dass Sie die im CSS Code hinterlegten Pfade zu den Webfont-Dateien anpassen müssen.
Schritt 4: Eigene CSS modifizieren
Sie haben nun die benötigten Schriften identifiziert, heruntergeladen und auf den eigenen Server transferiert. Jetzt müssen Browser bzw. das Content Management System nur noch erfahren, dass diese Google Fonts verwendet werden sollen und wo sich diese genau befinden. Dazu ist eine Änderung Ihrer CSS notwendig.
Legen Sie dazu eine CSS-Datei „google-fonts.css“ im unter Schritt 3 angelegten Ordner /fonts an. Kopieren Sie den CSS Code, den Sie im Google Webfont Helper erhalten haben in die Datei und speichern Sie sie.
Binden Sie nun die CSS-Datei „google-fonts.css“ in den Header Ihres Webseiten-Templates ein. Da dieser Vorgang je nach eingesetztem CMS variiert, gehe ich darauf nicht genauer ein. Bei Fragen oder wenn Sie Hilfe benötigen, schreiben Sie mir gerne über das Kontaktformular.
TIPP: Wiederholen Sie die Schritte 1 bis 4, bis alle benötigten Fonts abgedeckt sind.
Schritt 5: Verbindung zu Google kappen
Um wirklich zuverlässig zu verhindern, dass Sie wirklich keine Daten über Schriftarten mehr von Googles Servern abrufen, empfiehlt es sich, die Verbindung definitiv zu trennen. Nutzen Sie „WordPress Easy Google Fonts“ oder ein vergleichbares Plug-in, sollte es genügen, dieses auszuschalten. Darüber hinaus sind kostenfrei spezielle Plug-ins verfügbar, die das für Sie erledigen. Dabei handelt es sich beispielsweise um „Disable Google Fonts“ oder „Remove Google Fonts References“. Einfach installieren, Plug-in aktivieren und die Verbindung zu den Google-Servern ist getrennt. Testen Sie abschließend am besten dennoch selbst, ob nun wirklich kein Zugriff mehr auf die Server von Google erfolgt.
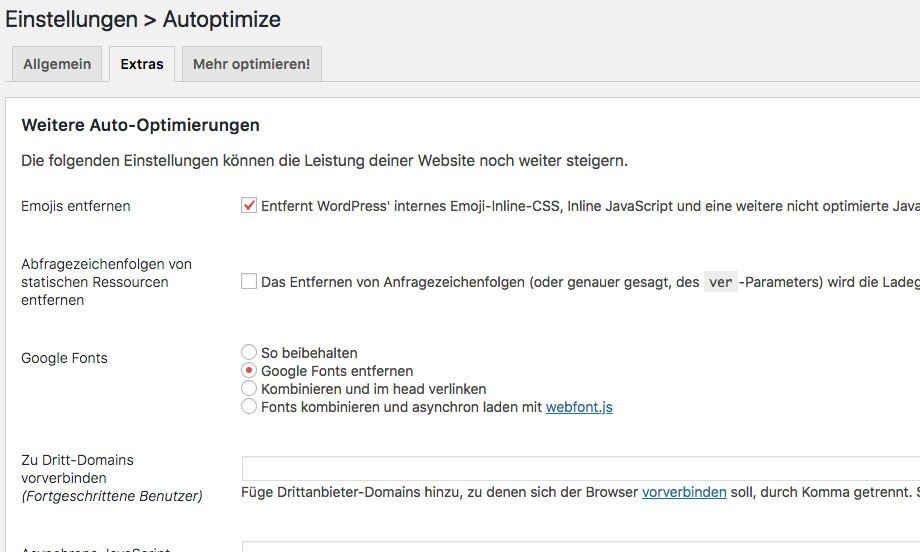
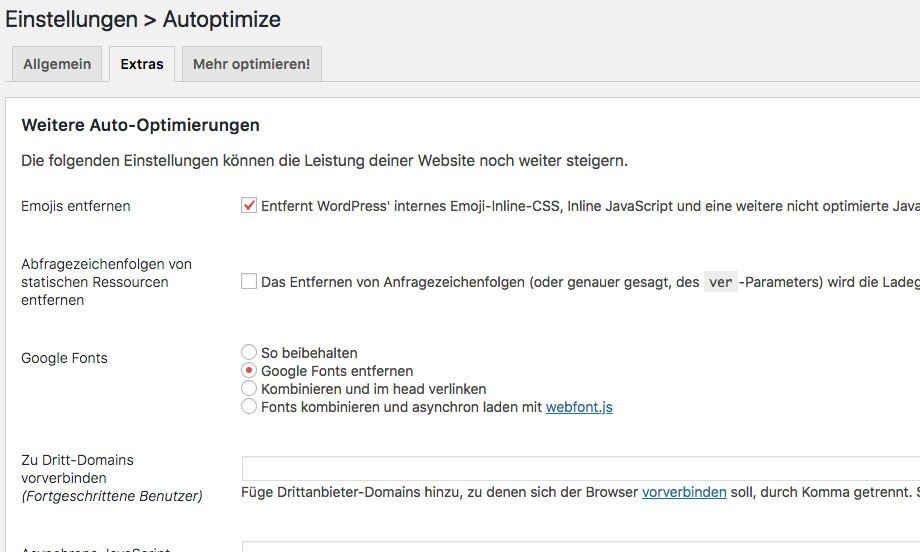
TIPP: Ich selbst nutze das WordPress-Plugin „Autoptimize“. Es erlaubt neben der Möglichkeit des Entfernens der Google Fonts außerdem die Komprimierung von HTML, CSS und Javascript für die Pagespeed Optimierung Ihrer WordPress Webseite erlaubt. So schlägt man gleich zwei Fliegen mit einer Klappe. Die Option zum Entfernen der Google Fonts finden Sie in der Plugin-Konfiguration unter „Extras“.

Mögliche Schwierigkeiten bei der lokalen Einbindung von Google Fonts
Die beschriebene Vorgehensweise sollte in der Praxis bei fast allen Themes bzw. Plugins funktionieren. In einigen wenigen kann es allerdings zu Problemen kommen. Das liegt dann häufig daran, dass die verwendeten Google Fonts zu tief in die Programmierung integriert sind. Hier ist eine manuelle Entflechtung nötig. So sollten sich fast alle Probleme mit Google Fonts und DSGVO lösen lassen.
Haben Sie noch Fragen zu Google Webfonts und DSGVO oder damit zusammenhängenden Themen? Dann kontaktieren Sie mich gerne unverbindlich. Als Webentwickler helfe ich Ihnen bei Problemen kompetent weiter und gestaltete auf Wunsch Ihren Internetauftritt nicht nur optisch ansprechend sowie technisch überzeugend, sondern auch gemäß der aktuellen DSGVO Best Practices.


Das waren viele Infos und Du hast Fragen und/oder Anregungen?
Lass es mich wissen und schreibe einen Kommentar!