Inhalte auf einen Blick
1. Formular mit Entwickler-Tools öffnen
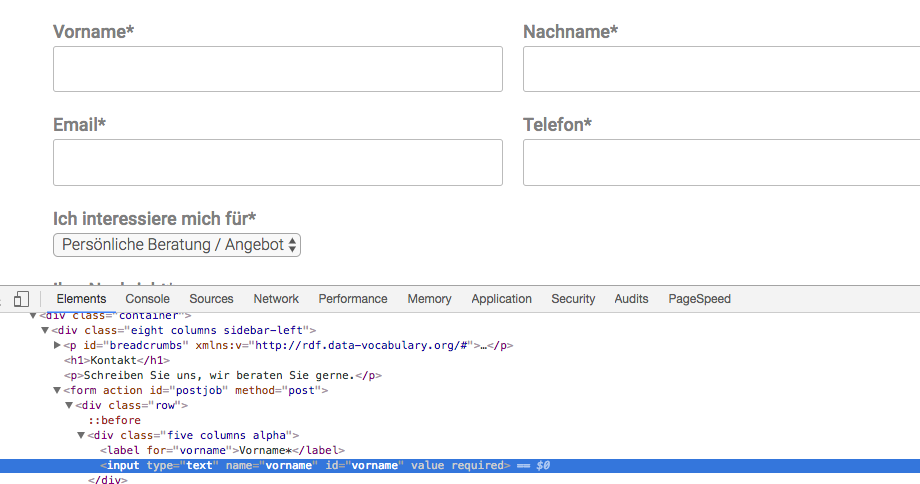
Lassen Sie sich als ersten Schritt zum Einrichten eines automatischen Conversion Tracking das zu trackende Formular mit allen HTML-Elementen anzeigen. Nutzen Sie dazu die Entwickler-Tools des Browsers. Bei Chrome funktioniert das etwa ganz einfach, indem Sie in der Formularansicht zunächst einen Rechtsklick durchführen und dann die Option „Element untersuchen“ wählen.

Geeignetes Identifizierungsmerkmal finden
Nun gilt es, ein passendes Identifizierungsmerkmal aufzuspüren. Dieses sollte nur hier und durch kein anderes Webseitenelement Verwendung finden. Besonders gut geeignet sind eine einzigartige ID (id=“…“) oder eine Formularklasse (class=“…“). Alternativ können Sie auch die sogenannte „Form Action-URL“ (action=“…“) nutzen. Ist auch das nicht möglich, bleibt Ihnen immer noch die Möglichkeit, als Merkmal auf den Formulartext zurückzugreifen.
Beispiel für die verfügbaren Elemente des Form-Tags:
<form id="contactform" class="contact" action="/sendform.php">
[…]
</form>
2. Den Google Tag Manager öffnen
Jetzt müssen Sie noch den Google Tag Manager über das ausgewählte Merkmal informieren. Nutzen Sie dafür das Interface des Google Tag Manager. Gehen Sie hier zum Bereich mit der Übersicht über die verwendeten Variablen.
3. Formular-Variable aktivieren
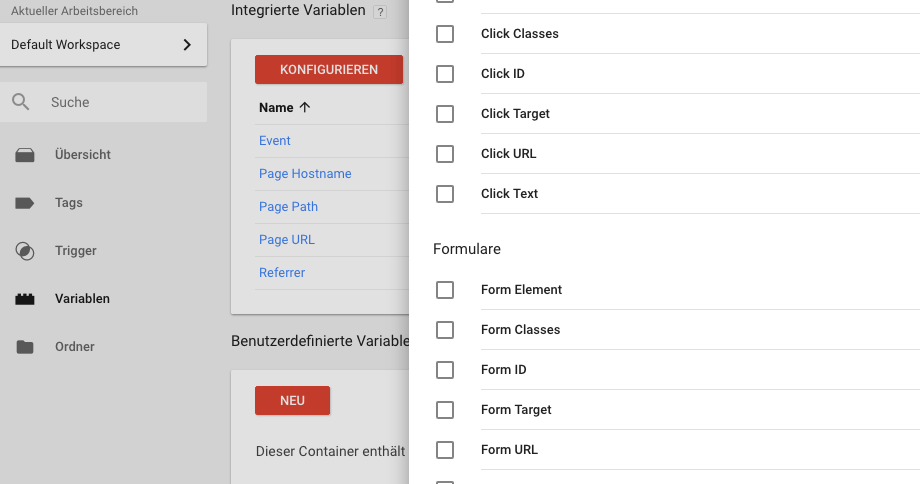
Klicken Sie im Sidebar auf „Variablen“ und dann auf „Konfigurieren“ unter „Integrierte Variablen“. Wählen Sie in der Übersicht die Variable aus, für die Sie sich als Identifizierungsmerkmal entschieden haben. Wenn es sich bei dem Element etwa um eine Klasse handelt, wählen Sie „Form Classes“, ist es hingegen eine ID, entscheiden Sie sich für „Form ID“ und so weiter. Durch einen Klick auf das jeweilige Kästchen aktivieren Sie die dazugehörige Variable. Wir benötigen diese für die Zuordnung des Trackings zum Formular.

4. Trigger festlegen
Sie haben nun ein einzigartiges Merkmal definiert und die passende Variable aktiviert. Doch noch ist der Software nicht klar, wann genau eine zu erfassende Übermittlung erfolgt. Dazu erstellen wir nun einen passenden Auslöser („Trigger“).
Trigger schrittweise kreieren
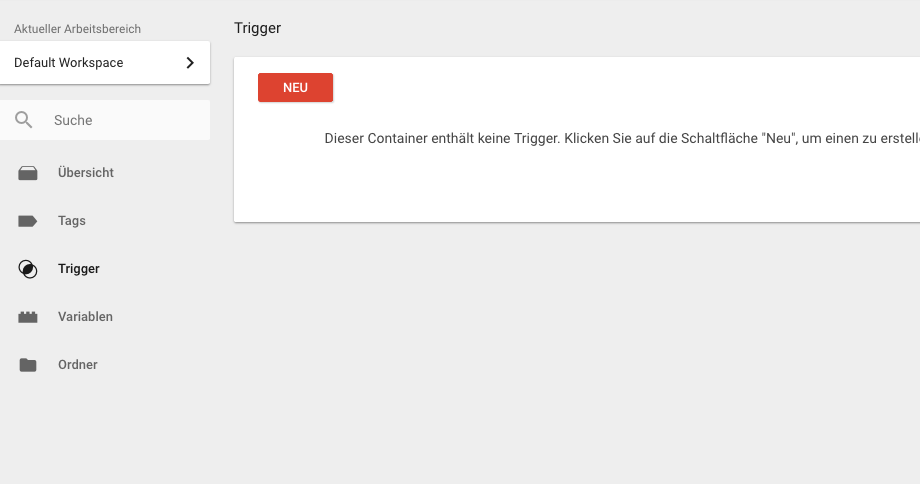
Erstellen Sie einen Auslöser, indem Sie im Bereich „Triggers“ die Option „Neu“ wählen. Legen Sie nun einen aussagekräftigen Namen für den Trigger fest. Konfigurieren Sie den Trigger, indem Sie die Option „Bestätigung überprüfen“, nicht aber „Auf Tags warten“ wählen. Aktivieren Sie nun den Trigger und spezifizieren Sie einen Pfad. Bei einem zu trackenden Kontaktformular wählen Sie dazu „Page Path enthält ´kontakt`“. Passen Sie den jeweiligen Pfad an, sodass er auf die URL der Seite mit dem zu trackenden Formular verweist. Geben Sie abschließend bei den Optionen noch das anfangs spezifizierte Identifizierungsmerkmal und die Formular-Variable an – also etwa „Form ID enthält ´contact-form`“. Durch einen Klick auf „Trigger erstellen“ sichern Sie nun Ihren Auslöser für das Formular Tracking.

5. Ereignis-Tag festlegen
Im letzten Schritt sorgen wir noch für eine Verbindung mit Google Analytics. Durch einen Tag soll das Ereignis mit dem passenden Label dort aufgezeichnet werden, wenn der Trigger entsprechend der definierten Voraussetzungen auslöst.

Tag schrittweise kreieren
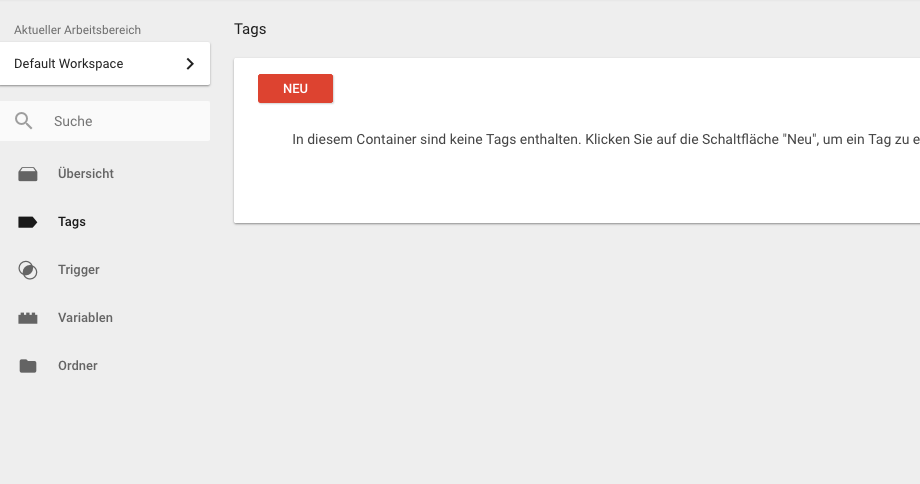
Wählen Sie im Bereich „Tags“ die Option „Neu“ und vergeben Sie einen passenden Namen für Ihren Tag. Selektieren Sie nun als Produkt „Google Analytics“ und geben Sie – je nach genutztem Tracking-Code – als Tag-Typ entweder „Universal Analytics“ oder „Klassisches Google Analytics“ an. Wir empfehlen die Nutzung von Universal Analytics (UA).
Tag konfigurieren
Tragen Sie zunächst die individuelle Tracking ID ihrer Webseite bezüglich Google Analytics Property ein. Geben Sie anschließend bei „Erfassungs-Typ“ und „Kategorie“ „Ereignis“ bzw. „Formular“ an. Vergeben Sie nun einen passenden Namen für die Aktion. Für eine bessere Übersichtlichkeit empfiehlt sich die Eingabe des Übermittlungspfades „{{Page Path}}“ im Bereich „Label“. Selektieren Sie für eine adäquate Erfassung bei „Treffer ohne Interaktion“ die Option „Falsch“.
Tag-Erstellung abschließen
Selektieren Sie zunächst „Formular“ und klicken Sie in dem sich darauf öffnenden Menü anschließend auf die Option „Vorhandenen Formular-Trigger auswählen“. Wählen Sie hier den von Ihnen gerade erstellten Trigger aus und speichern Sie den Tag mit einem Klick auf „Tag erstellen“.
Geschafft! Das Formular-Tracking mit dem Google Tag Manager ist eingerichtet.
Nun sollte das Formular Tracking funktionieren. Vergessen Sie aber bitte nicht, den neuen Google tag Manager Container zu veröffentlichen, da er sonst nicht trackt.

Das Tracking ist wie erwähnt eine unabdingbare Maßnahme für die Auswertung Ihrer Website. Wichtig ist außerdem, die Conversion Optimierung des Webshops im Blick zu behalten, da vom reinen Tracking noch keine Verbesserung erzielt wird. Dieses liefert ja lediglich die Daten, die wir für eine spätere Conversion Optimierung benötigen. Wie diese funktioniert, erfahren Sie in weiteren Artikeln wie Usability Tipps für conversionstarke Formulare, Usability im Webdesign und Mit Landingpages den Erfolg von Google Adwords Anzeigen erhöhen.


Das waren viele Infos und Du hast Fragen und/oder Anregungen?
Lass es mich wissen und schreibe einen Kommentar!